Un material es la suma de un conjunto de parámetros y mapas (que pueden ser imágenes o vídeos) que pueden ser asignados a la superficie de un modelo 3D para describir como este refleja y/o absorbe a luz. La mezcla de todas estas propiedades nos permitirá emular los materiales del mundo real tales como mármol, ladrillo, plásticos, metales, etc. En este tutorial veremos el material denominado Physical el cual viene incorporado en 3DSMAX y actualmente es el material por defecto, y nos servirá para representar de manera realista los materiales más utilizados en Arquitectura y diseño, ya que se basa precisamente en el material Arch & Design de Mental Ray.
Este apunte utiliza un archivo de base, el cual puede ser descargado desde el siguiente vínculo (en formato MAX 2021):
Atributos de Material Physical
Si bien el material Physical posee presets ya predefinidos, cada uno de estos pueden ser editados de manera independiente ya que, al igual que en el caso de los materiales Standard y Arch & Design, tenemos diversos parámetros de edición de propiedades como por ejemplo Diffuse, Reflection, Refraction y Self Illumination aunque en el caso de Physical Material, Diffuse pasa a llamarse Base Color (color base). También tenemos parámetros propios de los shaders como por ejemplo, Anisotropy. Physical Material también incorpora mapas especiales (Special Maps) para lograr ciertos efectos especiales además del ya conocido Maps channel.
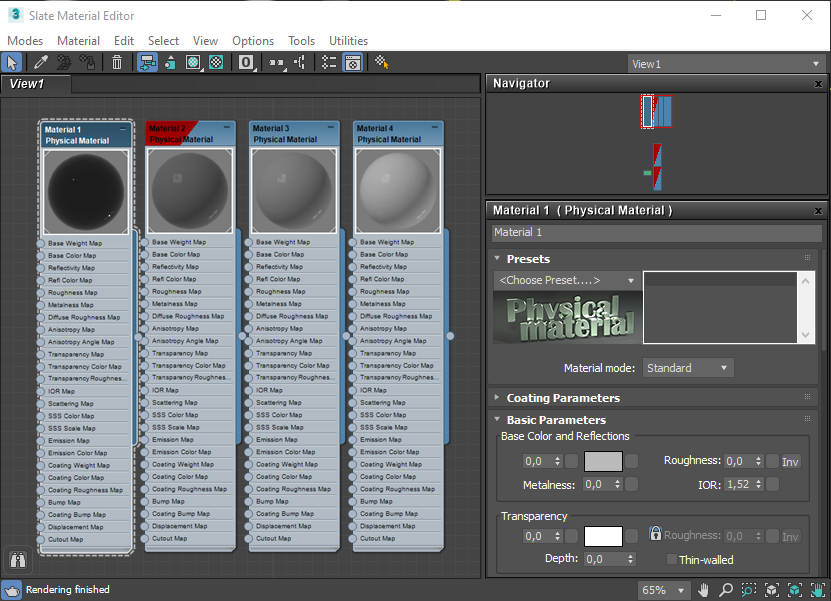
Un aspecto importante a destacar es que el material posee dos modos de edición: el modo Standard, el cual nos muestra los parámetros base para su edición mientras que en modo Advanced nos mostrará los parámetros ocultos. Podemos seleccionarlos desde la misma persiana Presets:
Por esto mismo, en esta primera parte del tutorial comenzaremos estudiando los parámetros básicos del color base del material y su transparencia para, en la segunda parte de este, continuar los restantes y también con los parámetros avanzados. Los parámetros que tenemos disponible en Physical Material son los siguientes:
Persiana Basic Parameters
Categoría Base Color and Reflections
- Base Color Weight: permite controlar la medida relativa color base del material o Base Color, ya sea este una textura cargada o el color del material. Si el valor de Weight es menor que 1, el color base se irá oscureciendo hasta llegar a negro en el valor 0. Por defecto, su valor es 1.
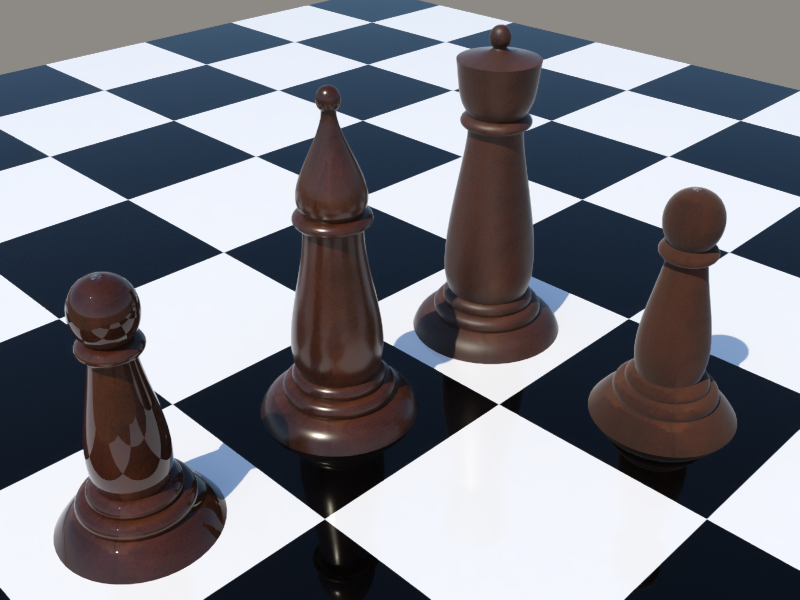
Configuración de material y render de elementos 3D, con valores de Base Color Weight en 0.0, 0.25, 0.5 y 1 respectivamente.
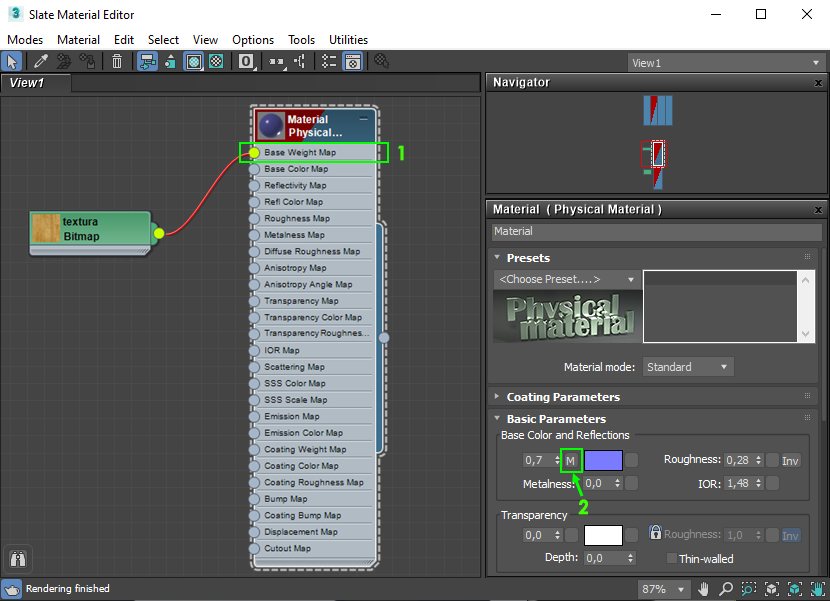
Al igual que en el caso de Arch & Design, podremos cargar una textura en Base Color Weight enlazando el mapa de la textura en el nodo Base Weight Map del material (1) o bien, haciendo clic en el cuadro del lado del valor de Weight en las propiedades del material (2). Esto método es válido para cualquier mapa que insertemos en cada canal del material.
En el caso que carguemos una textura en Base Weight Map, esta reemplazará al valor de Weight independiente de la cantidad que hayamos asignado a este.
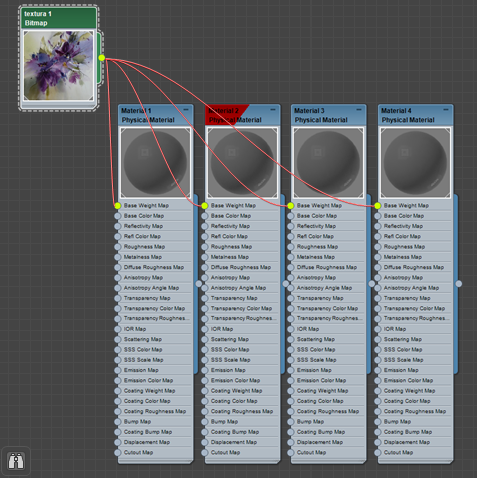
El mismo render anterior pero con una textura cargada en Base Weight Map.
- Base Color: corresponde al color propio del material y por ende, del material cuando está afecto a la luz.
Configuración de material y render de elementos 3D, utilizando colores diferentes en Base Color.
Un aspecto interesante de Color es que al igual que en el caso de Base Weight, se le puede cargar una textura o mapa en el cuadro del lado de la opción o bien enlazando el mapa de la textura en el nodo del canal Base Color Map. Si un mapa o textura es cargada, esta prevalece por sobre el color del material.
Configuración de material y render de elementos 3D, utilizando distintas texturas cargadas en Color.
- Roughness: controla el nivel de aspereza o rugosidad del material. Mientras mayor sea el valor de Roughness, el elemento tendrá más “polvo” y por ende será más áspero. Por defecto, su valor es 0. Si presionamos el botón Inv, invertiremos el valor de la rugosidad para que se comporte como brillo.
Render de elementos 3D con valores de Roughness en 0.0, 0.25, 0.5 y 1 respectivamente.
El mismo ejemplo anterior, pero en este caso se ha cargado una textura en Color Base Map.
Un aspecto interesante de Roughness es que al igual que en el caso de Base Color, se le puede cargar una textura en el cuadro del lado de la opción o bien enlazando el mapa de la textura en el nodo del canal Roughness Map. Esta reemplazará cualquier valor que hayamos colocado en Roughness.
El mismo render anterior, pero esta vez con un mapa de textura aplicado en Roughness.
- Metalness: controla el nivel de metalizado del material. Por esto mismo, cuando el valor de Metalness es 0, el material se renderiza de manera no metálica utilizando Base Color como componente difuso (Diffuse) agregando reflejos sobre este, con dispersión debajo de la superficie (Sub-Surface Scatterning) además de transparencia. Cuando Metalness toma el valor 1, se renderiza un material metálico que solamente es reflectante, reflejando el color base y generando color de reflexión (generalmente blanco) en los bordes.
Render de elementos 3D con valores de Metalness en 0.0, 0.25, 0.5 y 1 respectivamente.
El mismo ejemplo anterior, pero en este caso se ha cargado una textura en Color Base Map.
Un aspecto interesante de Metalness es que al igual que en el caso de Base Color, se le puede cargar una textura en el cuadro del lado de la opción o bien enlazando el mapa de la textura en el nodo del canal Metalness Map. Esta reemplazará cualquier valor que hayamos colocado en Metalness.
El mismo render anterior, pero esta vez con un mapa de textura aplicado en Metalness y con un color en Color Base.
El mismo render anterior, pero esta vez con un mapa de textura aplicado en Metalness y con una textura cargada en Color Base Map.
- IOR (Index Of Refraction): esta opción solamente funciona al manipular los valores de Transparency, y por ello será visto en la siguiente categoría.
Categoría Transparency
- Transparency Weight: define la medida de la transparencia o refracción del material. Si el valor de Weight es 0, el material no posee transparencia y su valor máximo es 1, implica un 100% de transparencia. Si Transparency toma el valor 1, se suprime el color base o la textura.
Render de elementos 3D con valores de Transparency Weight en 0.0, 0.25, 0.5 y 1 respectivamente.
El mismo ejemplo anterior, pero en este caso se ha cargado una textura en Color Base Map.
Un aspecto interesante de Transparency es que al igual que en el caso de Base Color, se le puede cargar una textura en el cuadro del lado de la opción o bien enlazando el mapa de la textura en el nodo del canal Transparency Map.
El mismo render anterior, pero esta vez con un mapa de textura aplicado en Transparency Weight y con un color en Color Base.
El mismo render anterior, pero esta vez con un mapa de textura aplicado en Transparency Weight y con una textura cargada en Color Base Map.
- Transparency Color: corresponde al color de la transparencia y por ende, gracias a este parámetro podemos crear efectos especiales para el material como el “vidrio de color”.
Render de elementos 3D con diferentes colores en Transparency Color. En todos los casos, el valor de Transparency es 1.
El mismo render anterior pero con una textura cargada en Color Base. En este caso, se ha bajado el valor de Transparency a 0,6.
Un aspecto interesante de Transparency Color es que al igual que en el caso de Base Color, se le puede cargar una textura en el cuadro del lado de la opción o bien enlazando el mapa de la textura en el nodo del canal Transparency Color Map.
 El mismo render anterior pero con texturas diferentes cargadas en Transparency Color Map. En este caso, se ha dejado el valor de Transparency en 1.
El mismo render anterior pero con texturas diferentes cargadas en Transparency Color Map. En este caso, se ha dejado el valor de Transparency en 1.
- Transparency Roughness: solamente está disponible cuando lo desbloqueamos mediante lock, y controla el nivel de aspereza o rugosidad en la superficie de la transparencia. Por ende, si el valor de Roughness es 1, la rugosidad será la más extrema y viceversa.
Por defecto, su valor es 0 el cual representa a un vidrio común liso. Si su valor es 1, la transparencia se parece al vidrio esmerilado. Si presionamos el botón Inv, invertiremos el valor de la rugosidad para que se comporte como brillo.
Render de elementos 3D con valores de Transparency Roughness en 0.0, 0.25, 0.5 y 1 respectivamente. En todos los casos, el valor de Transparency es 1.
Un aspecto interesante de Transparency Roughness es que al igual que en el caso de Base Color, se le puede cargar una textura en el cuadro del lado de la opción o bien enlazando el mapa de la textura en el nodo del canal Transparency Roughness Map.
- Depth: el parámetro de profundidad o Depth permite la absorción de la luz en el material. Por ello, si el valor de Depth es 0, se usa un modelo de transparencia de gráficos por computadora tradicional, donde la luz se colorea en la superficie y no se ve afectada al viajar dentro del medio. Por tanto, el grosor del objeto no se ve afectado. Si es cualquier otro valor, el color de la transparencia se aplica como absorción y la profundidad especificada es la profundidad a la que la absorción coincide con el color dado.
- Thin-walled: establece la transparencia por medio de paredes delgadas o thin walled. En este modo, Depth no tiene efecto alguno y la luz no se refracta al atravesar el material, sin embargo se dispersará según el valor de Roughness. Cuando está desactivado, el objeto se considera como un sólido y por ello, contiene volumen de material que admite la profundidad de transparencia (Depth) y la dispersión por debajo de la superficie (Sub-Surface Scatterning). Cuando está encendido, se considera que el objeto está hecho de una capa transparente infinitamente delgada (similar a una pompa de jabón) sin refracción. Depth está desactivado y Sub-Surface Scatterning se reemplaza por translucidez (Translucency).
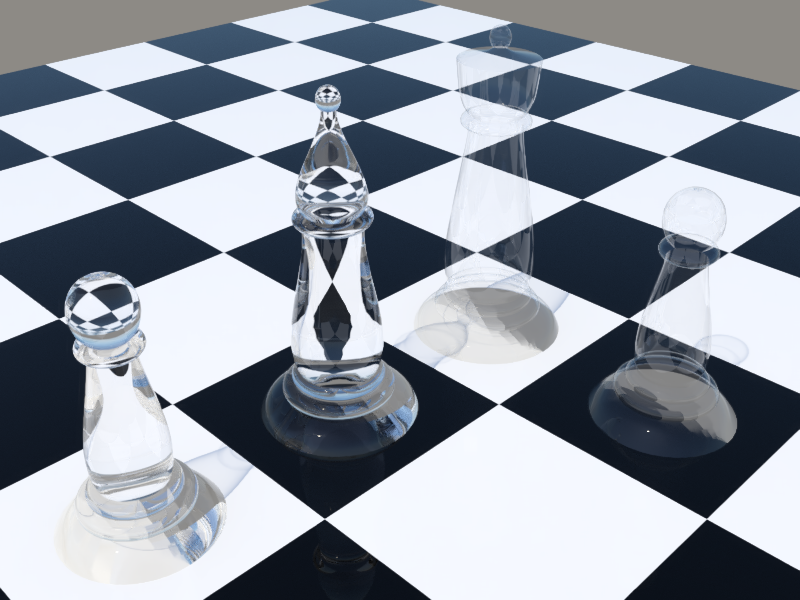
Render de elementos 3D con Transparency aplicada. En las dos últimas piezas se ha activado la opción Thin-walled.
- IOR (Index Of Refraction): define el índice de refracción, el cual mide la cantidad de un rayo de luz que se curva al entrar en un material, y la dirección en la que la luz se curva dependerá de si se está entrando o saliendo del objeto. Arch & Design utiliza la dirección de la normal de la superficie como referencia para averiguar si la luz está entrando o saliendo. Por tanto, es importante modelar los objetos transparentes y refractivos con las normales de la superficie que apunten en la dirección correcta. El valor de IOR a colocar dependerá del elemento que se quiera representar. Los índices de refracción más conocidos son:
| Material | IOR o índice de refracción |
| Vacío | 1,0 |
| Aire | 1,0002926 |
| Agua | 1,33 |
| Acetaldehído | 1,35 |
| Alcohol Metílico | 1,329 |
| Alcohol Etílico | 1,36 |
| Solución de azúcar (30%) | 1,38 |
| butanol (a 20 °C) | 1,399 |
| Glicerina | 1,473 |
| Heptanol (a 25 °C) | 1,423 |
| Solución de azúcar (80%) | 1,52 |
| Benceno (a 20 °C) | 1,501 |
| Metanol (a 20 °C) | 1,329 |
| Cuarzo | 1,544 |
| Vidrio (corriente) | 1,52 |
| Disulfuro de carbono | 1,6295 |
| Cloruro de sodio (sal común) | 1,544 |
| Diamante | 2,42 |
Además de los valores propios de IOR, podremos ir a la persiana llamada BDRF (Bi-directional Reflectance Distribution Function) y una vez allí, ajustar el índice de refracción de forma manual manipulando los valores de la curva BDRF, la cual determina cuánto refleja un material al ser visto desde diferentes ángulos ya que la reflectividad depende del ángulo de visión.
En esta persiana podremos elegir la opción By IOR (fresnel Reflections) o también podemos manipular los valores de los ángulos respectivos (0° a 90°) mediante Custom Reflectivity Function. Según la opción que elijamos, los resultados en el render serán diferentes. Si bien IOR aparece en la categoría Base Color and Reflections, tiene relación directa con la transparencia pues solamente funciona si el valor de Transparency Weight es distinto de cero. Además, a diferencia de Arch & Design, deberemos ir al modo Advanced para acceder a los parámetros de la curva BDRF.
Ejemplo de modelos 3D con valor de Transparency de 1. Los valores de IOR asignados de izquierda a derecha son: 1.0 (aire), 1.33 (agua), 1.52 (solución de azúcar, por defecto) y 2.42 (diamante). En este caso de la primera pieza, se ha ajustado el valor de Transparency para poder apreciarla.
Un aspecto interesante de IOR es que al igual que en el caso de Base Color, se le puede cargar una textura en el cuadro del lado de la opción o bien enlazando el mapa de la textura en el nodo del canal IOR Map.
El mismo render anterior pero en este caso, se han cargado cuatro texturas diferentes en IOR Map.
En la tercera parte de este apunte, estudiaremos los parámetros avanzados del material Physical. Puede ir al apunte respectivo mediante este enlace.
|
Bibliografía utilizada: – Base de conocimientos de Autodesk: https://knowledge.autodesk.com/. |