Como sabemos, dibujar en AutoCAD tiene como fin llevar lo dibujado en la pantalla a la realidad mediante la construcción de una pieza, una máquina, un producto o un proyecto de Arquitectura. Para que eso sea posible, la teoría del dibujo técnico establece dos requisitos indispensables que deben cumplirse si se ha dibujado algo que ha de fabricarse en un taller (si es una pieza, máquina o un producto) o construirse en un terreno, si es que hablamos de una edificación:
- Que las vistas del dibujo no permitan dudas respecto a su forma.
- Que la descripción de su tamaño sea exacta. Es decir, que el dibujo esté correctamente acotado.
De esto se desprende que la acotación es el proceso de añadir medidas y notas a los objetos dibujados para que puedan ser confeccionados. Como sabemos, AutoCAD nos da la posibilidad de automatizar el proceso de acotación tradicional si dibujamos en las unidades reales en que construiremos el objeto. Sin embargo, este apunte se enfocará en los estilos de la “cota leader” ya que veremos su importancia, uso y edición en este programa.
Creación y modificación de estilos de Cota Leader
Al igual que en las cotas tradicionales, las cotas Leader también pueden definirse mediante estilos de cota aunque afortunadamente el panel de creación es más sencillo que en el caso de las cotas normales. El comando que debemos ocupar para invocar al panel es MLEADERSTYLE, o también podremos usar el comando LEADERS. Si queremos utilizar el icono respectivo, este se encuentra en el menú Annotation, debajo de donde se encuentran los estilos de texto y cotas respectivamente:
Icono de edición de estilos de la cota leader, destacado del resto de los íconos de edición de estilos.
Al invocar el comando o el icono respectivo, nos aparecerá el cuadro de manejo de estilos de la cota leader, llamado “Multileader Style Manager”:
Al igual que en el caso de los estilos de cotas tradicionales, aquí podremos encontrar las opciones Set Current (estilo actual), New (crear un nuevo estilo), Modify (modificar estilo) y Delete (borrar un estilo). En este caso crearemos un estilo nuevo y para ello, elegimos la opción New, asegurándonos que esté seleccionado el estilo Standard:
Creamos el estilo, le asignamos un nombre cualquiera y luego elegimos la opción Continue. Esto nos permitirá ir al siguiente paso el cual será editar el estilo mismo.
Como decíamos anteriormente, el panel de estilos de la cota leader es bastante más sencillo que en el caso de las cotas, y se divide en tres persianas. Las persianas son las siguientes:
a) Persiana Leader format
Especifica el formato de la cota, sin incluir al texto. En esta persiana disponemos de las siguientes opciones:
- Type: define el tipo de línea que queremos para nuestra cota. Por defecto es Straight (derecho) pero también podremos elegir la opción Spline (curva) o incluso no colocar la cota (None).
 Cota con Type Straight.
Cota con Type Straight. Cota con Type Spline.
Cota con Type Spline.
Cota con Type None.
- Color, Linetype y Lineweight: define el color, tipo de línea y grosor de esta. Estos cambios afectarán sólo a la cota y se configuran de igual forma que en las cotas tradicionales.
- Arrowhead Symbol: define el símbolo de la flecha de la cota, de forma similar a la cota tradicional ya que incluso tenemos los mismos tipos de esta.
En el ejemplo, Arrowhead Symbol es Box Filled.
- Arrowhead Size: define el tamaño de la flecha de la cota, de forma similar a la cota tradicional.
En el ejemplo, Arrowhead Size es 10.
b) Persiana Leader Structure
Especifica la estructura y modo de dibujo de la cota. En esta persiana disponemos de las siguientes opciones:
- Maximum Leader Points: este restrictor o constraint define el máximo de puntos posibles para dibujar la cota. Por defecto es 2 lo que nos permite estructurar la cota leader mediante dos líneas base (la flecha y la línea horizontal). Si lo aumentamos, podremos dibujarla en la pantalla mediante más líneas.
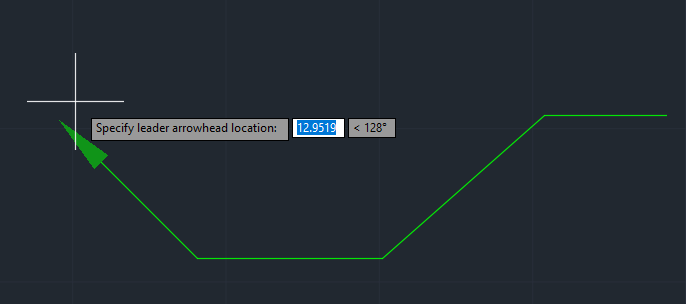
Si además activamos las opciones Fist segment angle y Second segment angle, podemos establecer un ángulo máximo para el dibujo del inicio y el final de la cota leader. Esto queda más claro en el siguiente ejemplo:
En el ejemplo, el valor de Maximum leader points es 4 y en el dibujo final, la cota se puede dibujar con hasta cuatro líneas.
En el dibujo final, el ángulo del primer segmento de la cota se restringe a 45° tal como se definió en First segment angle mientras que en la horizontal del final es 0°, tal como se definió en Second segment angle.
- Automatically Include Landing: si desactivamos esta opción, no se incluye la horizontal de la cota sino que sólo se mostrará la flecha de esta.
- Set Landing Distance: define la distancia de la horizontal de la cota. Para que esta opción funcione debe estar activada la opción Automatically include landing.
- Scale: ajusta parámetros de escala de la cota Leader. En este caso tenemos dos opciones: Escalar las cotas leader al layout (Scale Multileader to layout) o especificar escala (Specify Scale), la cual por defecto es el valor 1. Valores mayores aumentarán la escala de la cota y visceversa. Si marcamos la opción Annotative, ambas se deshabilitarán puesto que las cotas serán anotativas.
En el ejemplo la primera cota tiene el valor 1 en Specify Scale, mientras que la segunda posee el valor 5 (se han creado dos estilos distintos de cota leader).
c) Persiana Content
Especifica el tipo de contenido de la cota ya sea textos, bloques o similares. En esta persiana disponemos de las siguientes opciones:
- Multileader type: nos define el tipo de contenido específico de la cota. Podremos optar entre Mtext (texto), Block (bloque) o ningún contenido, si elegimos la opción None.
Opciones de Mtext
- Default text: podemos especificar el texto por defecto que tendrá nuestra cota, el cual saldrá cuando dibujemos la cota leader. Al elegir el botón (…) podremos acceder al espacio de trabajo y luego escribir la palabra. Cuando terminamos, nos salimos del modo texto de la forma tradicional y volveremos al panel de manejo de estilos, donde nuestra palabra quedará establecida.
 En el ejemplo se ha definido la palabra “LEADER” como texto por defecto.
En el ejemplo se ha definido la palabra “LEADER” como texto por defecto.
- Text style: define el estilo del texto, el cual por defecto es Standard. Al igual que en las cotas tradicionales, si asignamos cualquier otro estilo la opción Text Height no estará disponible.
- Text angle: define la posición en que se inserta el texto. Podemos elegir entre tres opciones que son: Always right-reading (lectura siempre de forma correcta), As inserted (como está insertado) y Keep horizontal (mantener horizontal).
- Text color: define el color del texto.
- Text height: define la altura del texto, si no hemos elegido el estilo Standard de texto.
- Always left Justify: marcando esta opción el texto se justificará siempre a la izquierda.
- Frame text: si marcamos esta opción, definiremos un marco para el texto de la cota.
- Vertical Attachment: eligiendo esta opción se deshabilitará la horizontal de la cota, y se nos mostrará la flecha en el centro del texto. Además de esta tenemos otras opciones que son:
- Top attachment: especifica el tipo de unión en la parte superior. En este caso tenemos dos opciones que son Center (centro) y Overline and center (superposición y centro).
- Bottom attachment: especifica el tipo de unión en la parte inferior. En este caso tenemos dos opciones que son Center (centro) y Underline and center (subrayado y centro).
En el ejemplo se ha elegido Vertical attachment y las opciones Center en Top y Bottom respectivamente.
En el ejemplo se ha elegido Vertical attachment y las opciones Overline and center en Top y Underline and center en Bottom respectivamente.
- Horizontal Attachment: eligiendo esta opción se habilitará la horizontal de la cota, y es la opción por defecto. Además de esta tenemos otras opciones que son:
- Left attachment: especifica la posición de unión en el lado izquierdo de la cota y el texto. En este caso tenemos varias opciones que modificarán la ubicación entre la horizontal y el texto según la que designemos. Estas opciones son:
Las cuales se pueden traducir en: superior en la línea superior, mitad de la línea superior, inferior de líneas superior, subrayado en la línea superior, mitad del texto, mitad de la línea inferior, inferior de la línea inferior, subrayado de la línea inferior y subrayado de todo el texto.
- Right attachment: especifica la posición de unión en el lado derecho de la cota y el texto. En este caso, las opciones son las mismas que en Left Attachment.
Ejemplo de configuración de cota leader con la opción Underline top line en Left y Right respectivamente.
En los ejemplos se han seleccionado las opciones Top of top line y under all text respectivamente.
- Landing gap: establece la distancia entre la horizontal y el texto de la cota. Si colocamos el valor 0, la horizontal quedará pegada al texto.
En el ejemplo Landing gap está establecido en 20, y se ha configurado Left Attachment en Middle of top line para apreciar el resultado.
- Extends leader to text: marcando esta opción extenderemos la cota leader hacia el texto.
Opciones de Block
- Block options: podemos especificar el bloque que será mostrado en nuestra cota. Ebn este caso tenemos varias opciones disponibles por defecto las cuales se muestran en la imagen:
Un aspecto interesante de los bloques por defecto, es que podremos colocarles etiquetas en forma de números, ya que este tipo de bloques se usan justamente para eso y dependiendo el que elijamos, nos permitirá colocar uno o dos números. Si elegimos la opción User Block, podremos utilizar un bloque personalizado siempre y cuando esté insertado en nuestro dibujo.
En el ejemplo se ha colocado un bloque de árbol visto en planta, mediante la opción User Block.
Cotas leader dibujadas usando todas las opciones de Bloques disponibles, incluyendo el bloque personalizado.
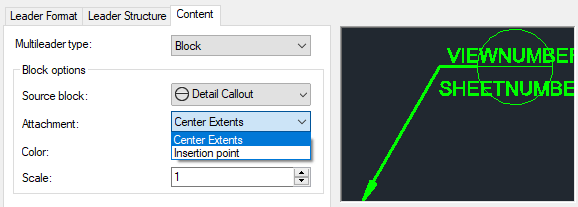
- Attachment: especifica el modo en que el bloque se une a la cota. En este caso tenemos la opción por defecto llamada Center Extents (extensiones del centro) o Insertion point (punto de inserción), esta última es utilizada preferentemente cuando colocamos User Block ya que tomará el punto de inserción del bloque.
- Color: define el color del Bloque. Si usamos la opción User block, el color será el que tenga nuestro bloque personalizado y por ende esta opción no lo afectará.
- Scale: define la escala o tamaño del bloque, y esta opción puede aplicarse tanto a los bloques disponibles por defecto como también a nuestro bloque personalizado.
 En el ejemplo la escala definida es 3, y notamos como el bloque Detail Callout crece en tamaño.
En el ejemplo la escala definida es 3, y notamos como el bloque Detail Callout crece en tamaño.
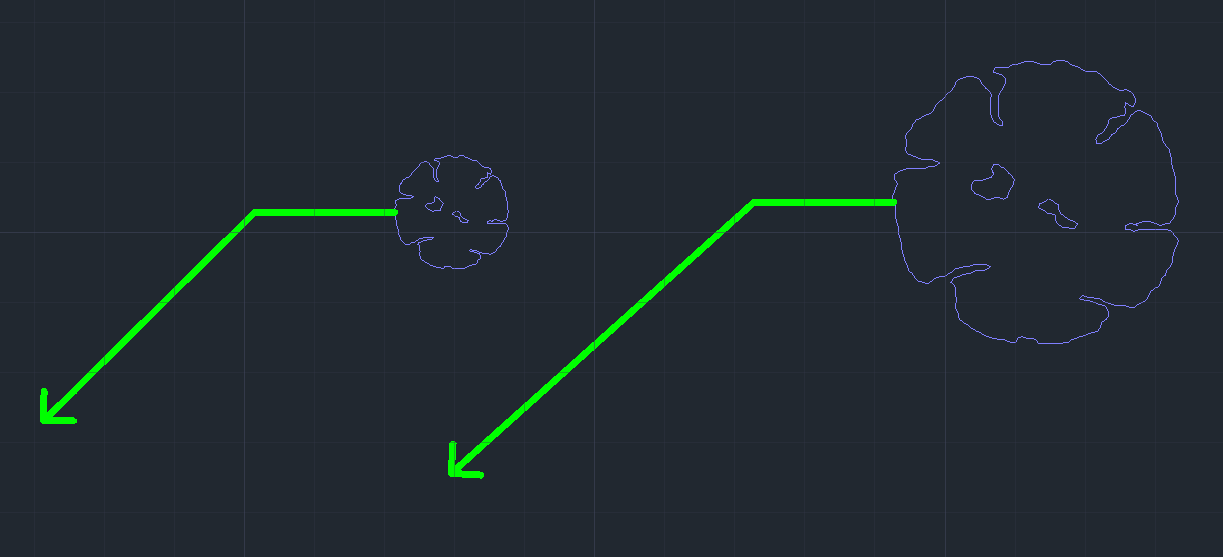
En el ejemplo siguiente la escala definida en el primer bloque personalizado es 2, mientras que en el segundo es 5.
Si creamos nuestra cota leader utilizando la opción Block, al realizarla se nos pedirá la etiqueta o “TAGNUMBER” y nos aparecerá un panel. en este caso, asignamos el valor numérico que queramos y presionamos OK. Con esto la cota se dibujará aunque el texto por defecto será Standard.
Dibujando Cotas Leader usando la opción Blocks por defecto en el estilo de cota leader, y agregando el valor mediante TAGMODE.
Si tenemos una cota ya dibujada mediante bloques y queremos cambiar el número, podemos hacerlo simplemente presionando doble click en ella. La opción TAGNUMBER no funcionará en bloques personalizados.
Como ya sabemos, las cotas Leader son cruciales para indicar tanto niveles de terreno en cortes y elevaciones en el dibujo de Arquitectura como partes o elementos constructivos de un corte o detalle constructivo, entre otros usos varios. En las imágenes siguientes tenemos un par de ejemplos de aplicación de este tipo de cota: